Creating Hierarchical Structure Visually
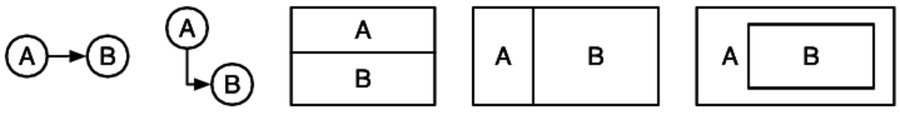
If you look at any user interface, usually you can discern a hierarchy of user interface elements relatively quickly. Most Western users understand intuitively that hierarchies go from left to right, from top to bottom, and from outside to inside. Here are several examples showing representations of A hierarchically above B:

For example, take an MP3 player that shows the currently playing track of an audio book. How would you arrange the following elements: track number, chapter number inside a track (for audiobooks, or podcasts with chapter markers), and the playhead’s current position in the chapter? Obviously, ...
Get Designed for Use now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

