Group Basics
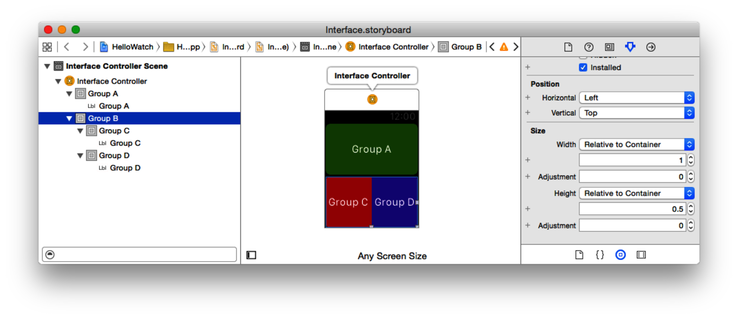
You can think of every interface controller in your app as a group. When you add interface objects to the interface controller, WatchKit’s layout system places them in order, top to bottom. The first cool feature of groups is that you can control the direction of the layout—either top-to-bottom or left-to-right. You can also specify the size of the group relative to its container, whether that’s the interface controller itself or another group. And you can pick a background image or background color. Here’s a quick example of nested groups.

This interface controller has two groups as children: Group A (with a green background color) ...
Get Developing for Apple Watch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

