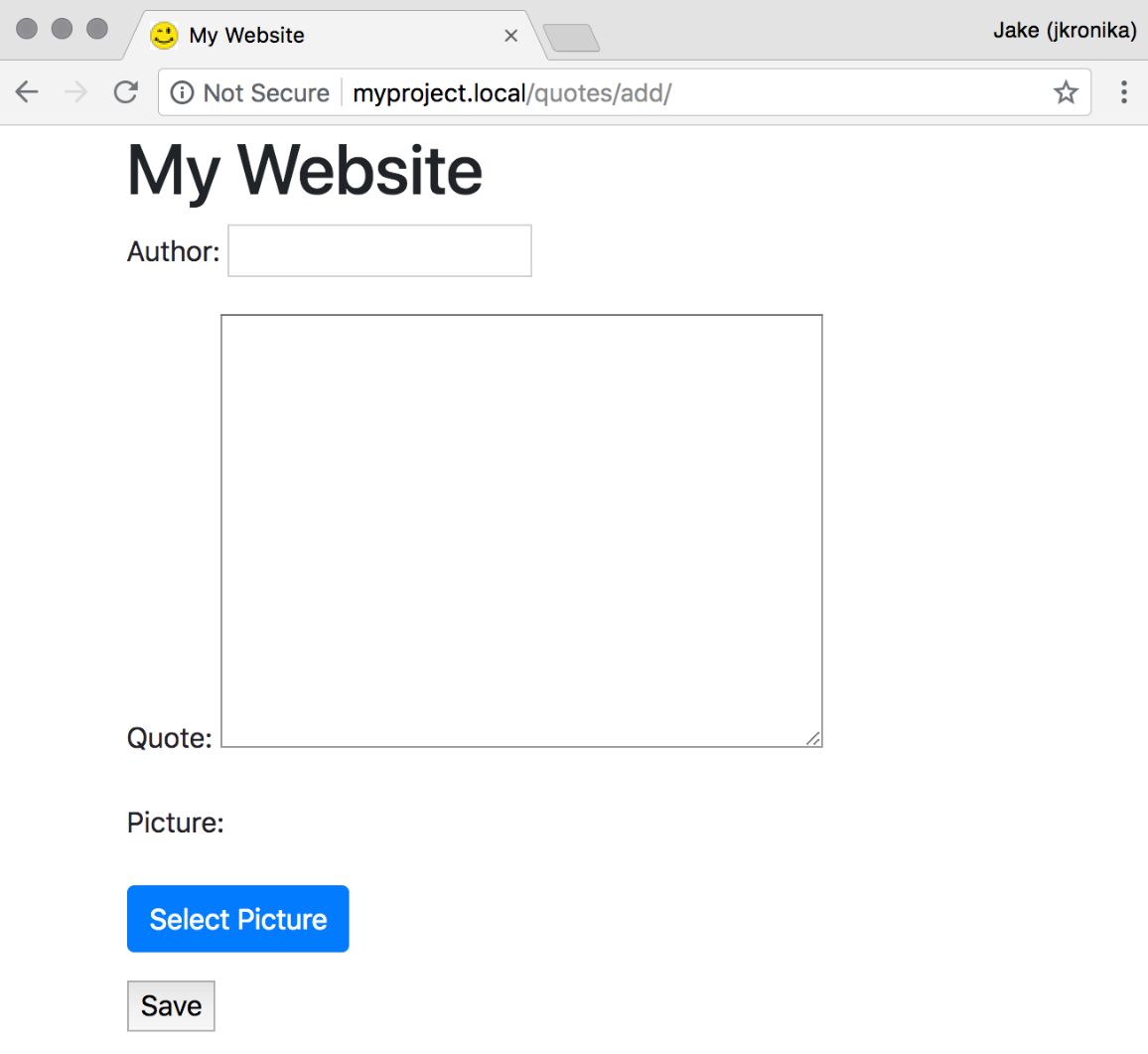
If the JavaScript fails to execute, the form remains completely usable just as it was before, but when JavaScript runs properly, we get an enhanced form with the file field replaced by a simple button, as shown here:

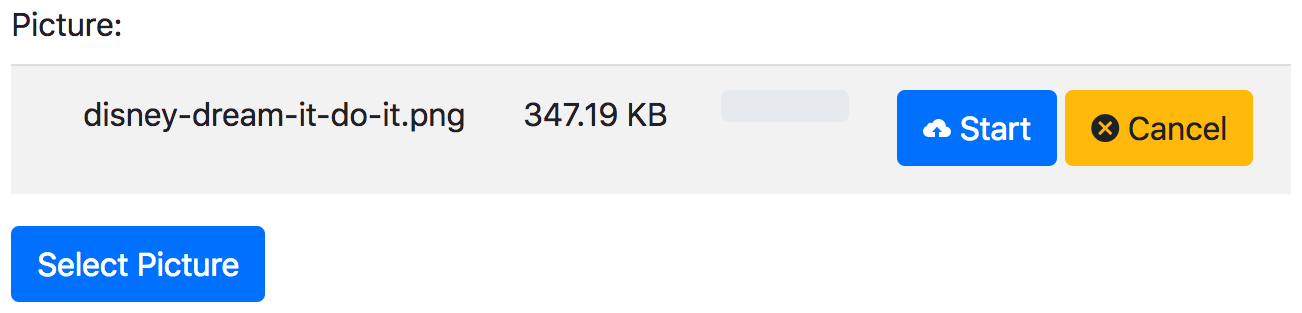
When an image is selected by clicking on the Select Picture button, the result in the browser will look similar to the following screenshot:

Clicking on the Start button in this new row triggers the Ajax upload process, and we then see a preview of the image that has been attached, as shown in the following screenshot. ...

