4.3. Solution
Like any other website project, creating a DNN skin typically starts with Photoshop or other image editing software to create a mock-up of what the final site may look like prior to any coding in HTML. After a mock-up has been created, it is submitted to the decision maker(s) for approval before you proceed with the coding. After the final mock-up is approved, it can be sliced into small pieces and exported for use in HTML. During the process of creating a mock-up, which typically includes several different individual layers, it is essential to keep the file organized with intuitively named layers and layer sets. This makes the process of editing a mock-up easy and efficient. The sample MBR Design project follows these same guidelines. Let's open the initial MBR design in Photoshop and analyze how the file has been organized.
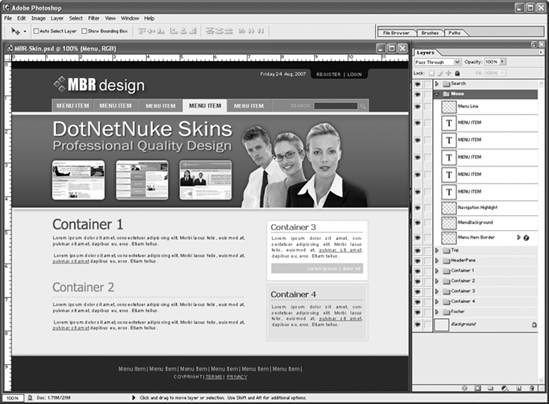
Figure 4.1. Figure 4-1

As you can see in Figure 4-1, our initial MBR design is a good representation of how the final website is going to appear. You can also see, by looking at the Layers palette, the different layer sets that have been created for the various graphical components on the page. Within each layer set, several individual layers that are required for each individual graphical component have been grouped together and clearly named according to their functional representation within the design. For example, the menu layer set has ...
Get DotNetNuke® Websites: Problem — Design — Solution now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

