5.3. Solution
After skin and container files have been created, packaging is very straightforward and requires two different groups of files—skins and containers, of course. A single-packaged skinname.zip install file contains one Zip file that includes all skin-related files and one Zip file that includes all container-related files. Again, if you prefer, you can create separate skinname.zip and containername.zip files and install them independently on a DNN website. But it's best to package skins and containers into a single skinname.zip install file to keep everything nicely organized and to make it intuitive for administrators when applying skins to pages and containers to modules.
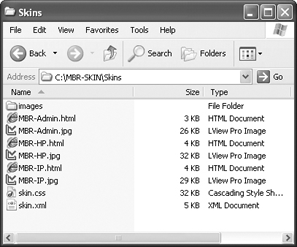
Let's take another look at the files contained in the MBR Design skins folder in Figure 5-1.
Figure 5.1. Figure 5-1

Just to recap, you can see that our MBR Design skin folder contains HTML skin files, corresponding JPEG preview files, a skin.css file, a skin.xml file, and an images folder that contains all the graphics required for our skin MBR Design skins. It is important to note again the intuitive filenames that have been applied to the HTML skin files in Figure 5-1. These are the actual skin names, minus the file extensions, that will be displayed via the DNN interface. If the skins were named skin1.html, skin2.html, and skin3.html, it would be impossible to remember which skin was the appropriate ...
Get DotNetNuke® Websites: Problem — Design — Solution now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

