Lesson 14: Building HTML5 Web Forms

Dreamweaver CC adds support for the new HTML5 form elements and attributes, allowing you to gather information from visitors to your website. In this lesson, you’ll learn how to add form elements to make your site more interactive and use the new required, validation and placeholder input attributes.
What you’ll learn in this lesson:
- • The basics of creating forms
- • Working with the <form> tag
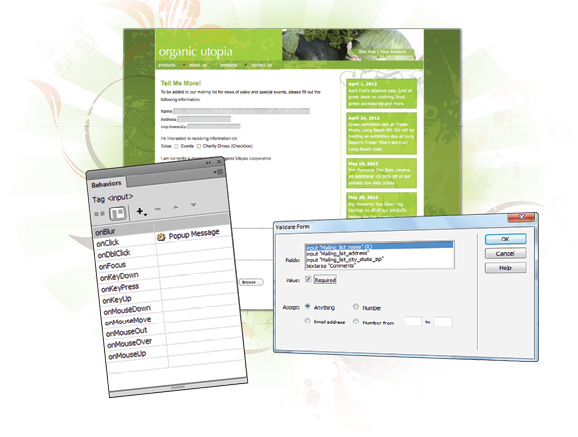
- • Adding form elements
- • Styling forms with CSS
- • Choosing form processing options
- • Validating forms
- • Working with Behaviors
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting up section of this book.
You will work with several files from the dw14lessons folder in this lesson. Make sure that you have loaded the dwlessons folder onto your hard drive from www.digitalclassroombooks.com/epub/dreamweavercc. See “Loading lesson files” in the Starting up section of this book.
Before you begin, you need to create a site definition that points to the dw14lessons folder. Go to Site > New Site, or, for details on creating a site definition, refer to Lesson 2, “Setting Up a New Site.”
The basics of HTML5 forms
HTML5 forms are commonly used for questionnaires, hotel reservations, order forms, data entry, and a variety of other applications. Users ...
Get Dreamweaver CC Digital Classroom now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

