Advanced Behaviors
Dreamweaver has two advanced behaviors that let you call (invoke) custom Java-Script functions and change the properties of various HTML elements on a page. Both of them require familiarity with JavaScript and HTML. Unlike the other Dreamweaver behaviors, these two can easily generate browser errors if you use them incorrectly.

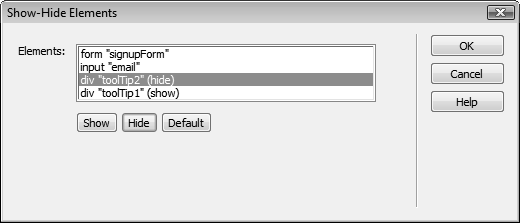
Figure 14-17. This box lets you hide or show any element on a page. In fact, you can control multiple elements at once. Here, the “toolTip1” div appears, while the div “toolTip2” disappears, when a visitor triggers the behavior. Other elements—like an HTML form and a form field (both have IDs so they appear here)—are unaffected by this particular action.
Call JavaScript
You can use the Call JavaScript behavior to execute a single line of JavaScript code or to call a JavaScript function that you add to the <head> section of your web page.
When you select a tag and choose this behavior’s name from the Behaviors panel, the Call JavaScript dialog box opens. If you want to execute a single line of Java-Script code, simply type it in. For instance, if you want to make the browser window close, type window.close(). If you want to call a JavaScript function, type the function name, like this: myFunction().
Change Property
The Change Property behavior can dynamically alter the value of a property or change the style of any of the following HTML tags: <div>, ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

