
Chapter 11. Adding custom functions to the search results window 247
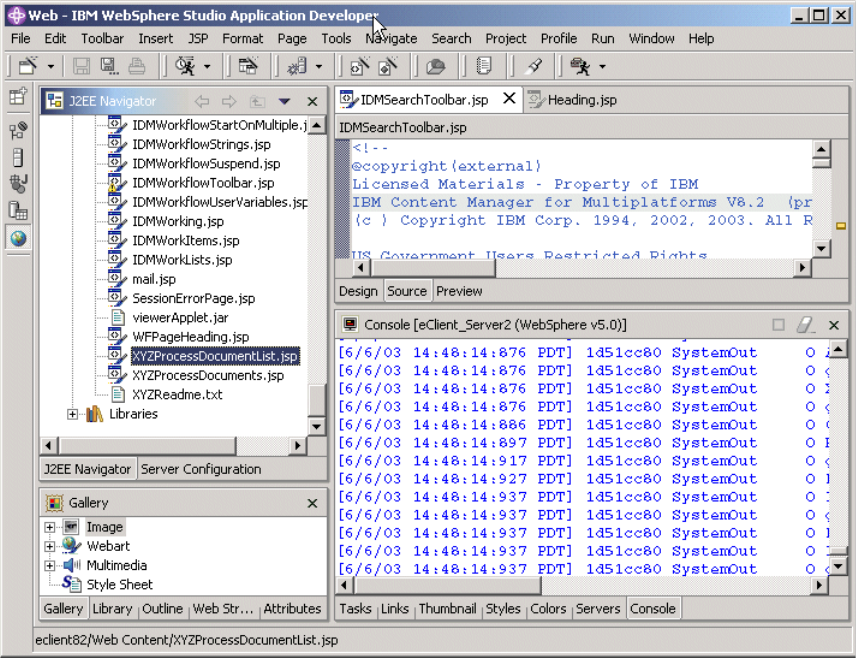
Figure 11-6 WebSphere Studio Application Developer J2EE Navigator view with new files
4. After installing the new Java files or whenever any Java files are modified,
restart your WebSphere test environment.
11.4 Adding your own custom function
This section describes how to change the JSP file to implement the custom
functions mentioned in earlier section. You can use them as guidelines for
implementing your own custom modification.
248 eClient 101 Customization and Integration
Do the following to implement the custom functions:
1. Add combo entries in IDMSearchToolbar.JSP.
To add new options to the combo box, add the following source code to the
HTML in IDMSearchToolbar.jsp:
<!-- XYZ_CHG_BEGIN -->
<option value="XYZExportDocs">XYZ Export Document</option>
<option value="XYZViewWithPlugin">XYZ View Document with Plugin</option>
<!-- XYZ_CHG_END -->
2. Update the function doSelected() in IDMSearchToolbar.jsp.
When the user selects something from the combo box, the JavaScript
function doSelected() is called. The docselValue is the text in the value tag of
the option statements shown above. Update the source code as follows:
function doSelected(docselValue) {
switch (docselValue) {
case 'EditAttributes' : // Edit Document Attributes
parent.ResultsBottom.openUpdate()
break;
// XYZ_BEGIN_CHG
case 'XYZExportDocs':
//
// Call the JavaScript function in heading.jsp
//
parent.ResultsBottom.XYZProcessDocuments("export");
break;
case 'XYZViewWithPlugin':
//
// Call the JavaScript function in heading.jsp
//
parent.ResultsBottom.XYZProcessDocuments(
"display_with_plugin");
break;
// XYZ_CHG_END
case 'Email': // View Version Info
parent.ResultsBottom.emailSelected()
break;
3. Add the new JavaScript function in heading.jsp to process the selected
documents.
The source file heading.jsp primarily contains a list of JavaScript functions that
run in a browser as users interact with the search results window. When a user
selects an option in the search results combo box, JavaScript in
IDMSearchToolbar.jsp calls a JavaScript function in heading.jsp to perform the
action.
Get eClient 101 Customization and Integration now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

