Working with a More Detailed Calendar
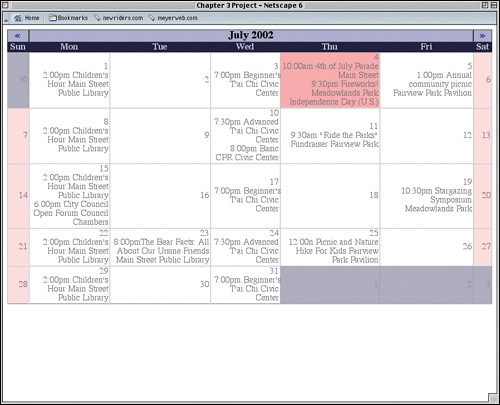
Having shown the resulting calendar to the clients, they’ve approved it enthusiastically. Now they want us to give the same treatment to their detailed monthly calendar, which lists the events that are happening throughout the month. This will be generated from the same database that produced the smaller calendar. Therefore, the markup will be consistent with what we already know. Let’s apply the styles we already wrote to this new calendar and see what we get (see Figure 3.14).
Markup Made Easy
To save time, we’ll assume ... |
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.