Styling the Document
To make the process as smooth as possible, we’ll create the screen styles first and then switch over to create the print styles. This will enable us to arrive at a look we like and then create print styles that echo it as much as is feasible.
Label Styles
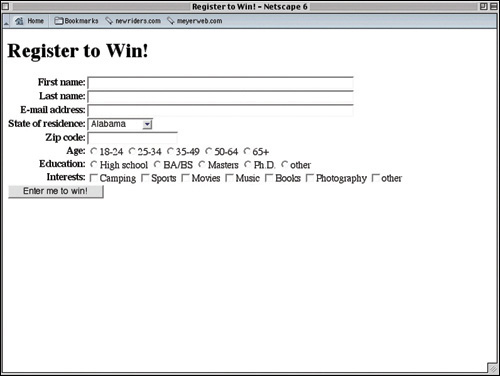
The simplest style to accomplish is to right-align and boldface the input labels, so let’s start there (see Figure 7.2).
<title>Register to Win!</title> <style type="text/css" media="screen"> td.lbl {font-weight: bold; text-align: right;} </style> </head>
Why Start with screen ...
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.