Laying the Groundwork
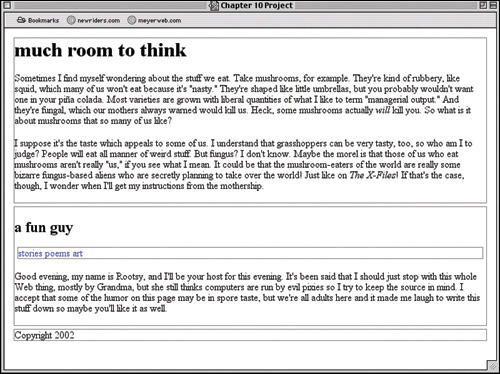
The project is, as usual, fairly short, but this time it has a somewhat unusual structure. There are two main sections to the text—each wrapped in a div element—and a final div for the footer. In addition, the menu comes partway through the page. Listing 10.1 shows the basic page skeleton, and Figure 10.1 shows the page with temporary borders set for all the div elements.
Listing 10.1. The Page’s Basic Structure
<body> <div class="wrap" id="p1"> </div> <div class="wrap" id="p2"> <div id="menu"> </div> </div> <div class="wrap" id="footer"> ... |
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.