Branching Out
The move to positioning opens up a vast new realm of possible layout effects. Here are a few starting points to explore:
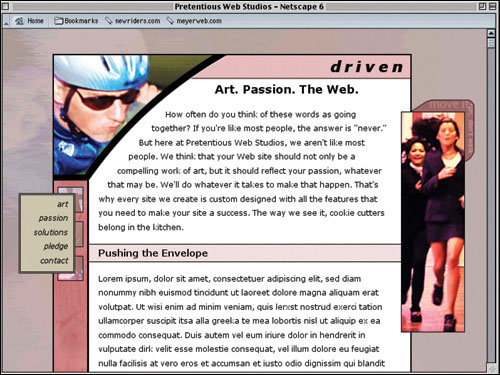
Reposition the “move it” tab back out so that more of it is visible around the top corner and then change the z-index values of the women’s picture and the “move it” image so that they’re above the wrapper div. Make sure to narrow the div so that no text is obscured. Then move the women and the tab so that the top of the tab is lined up with the top of the wrapper div.

Move the triple-stack image so that it’s centered in the visible portion of the women’s picture (wherever it might be located) ...
Get Eric Meyer on CSS: Mastering the Language of Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

