iOS App Blueprint: The Basics
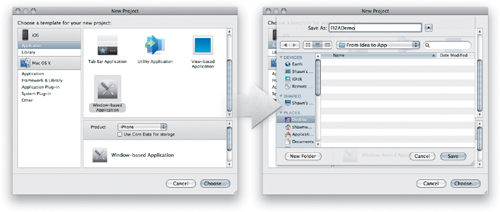
In the previous blueprint, we started a sample project called “Hello, World!” That walkthrough was meant to make you comfortable with creating and setting up a new iOS project in Xcode. Now we’ll create a new project that we’ll use from here on. Using the steps you learned in the “Hello, World!” blueprint, open a new window-based project and name it “FI2ADemo.”

In this blueprint, we’ll create two different UIViewControllers based on the different subclasses we have learned. Specifically, we’ll set up a UITabBarController with two tabs, each with its own set of UI elements. Doing this requires the following steps: ...
Get From Idea to App: Creating iOS UI, Animations, and Gestures now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

