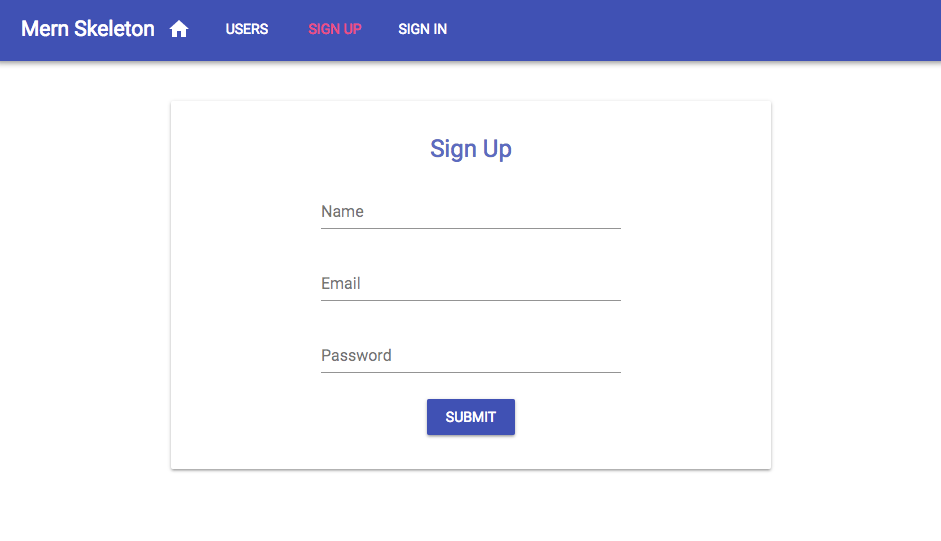
The Signup component in client/user/Signup.js, presents a form with name, email, and password fields to the user for sign-up at the '/signup' path:

In the component definition, we first initialize the state with empty input field values, empty error message, and set the dialog open variable to false.
mern-skeleton/client/user/Signup.js:
constructor() { state = { name: '', password: '', email: '', open: false, error: '' } ...
We also define two handler functions to be called when the input value changes or the submit button is clicked. The handleChange function takes the new value entered in the input field and sets it to ...

