Changing the position of controls
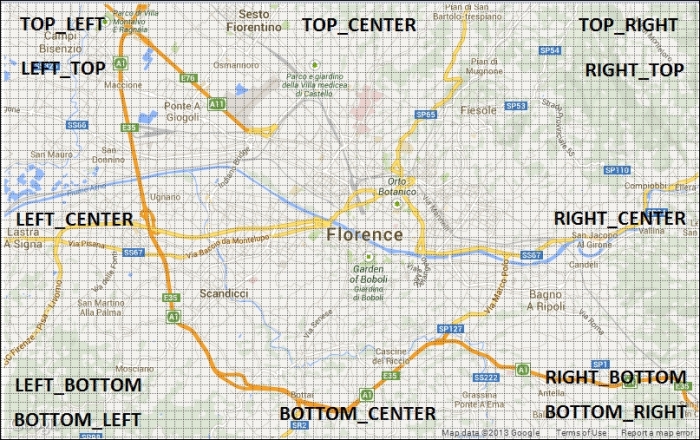
Google Maps controls have their default positions, and the Google Maps JavaScript API offers a level of flexibility over changing these default positions. You can also position your custom controls according to the places in the UI that are offered as in the following screenshot:

The preceding screenshot depicts the possible locations where you can place your controls. It is noteworthy that TOP_LEFT is not equal to LEFT_TOP, with TOP_LEFT the first one on the top.
In this recipe, we will describe how to specify the corresponding positions of controls in the Google Maps UI.
Getting ready
This recipe is based on the previous ...
Get Google Maps JavaScript API Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

