Chapter 5. The User Interface: Enjoy the View

Let’s face it, you need to know how to create great layouts.
If you’re building apps you want people to use, you need to make sure they look just the way you want. So far we’ve only scratched the surface when it comes to creating layouts, so it’s time to look a little deeper. We’ll introduce you to more types of layout you can use, and we’ll also take you on a tour of the main GUI components and how you use them. By the end of the chapter, you’ll see that even though they all look a little different, all layouts and GUI components have more in common than you might think.
Your user interface is made up of layouts and GUI components
As you already know, a layout defines what a screen looks like, and you define it using XML. Layouts usually contain GUI components such as buttons and text fields. Your user interacts with these to make your app do something.
All the apps you’ve seen in the book so far have used relative layouts, but there are other types of layout you can use as well to get your app to look exactly how you want.

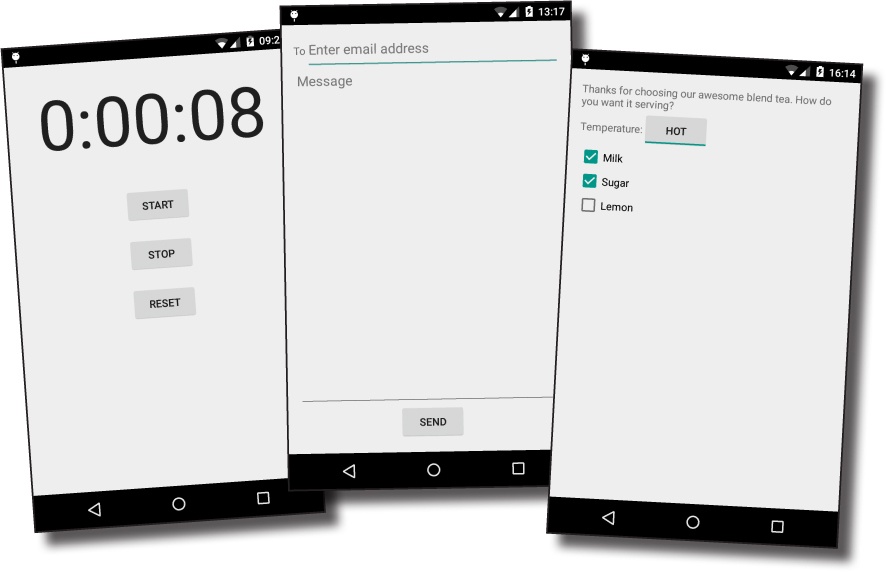
In this chapter, we’re going to introduce some of the other layouts you’ll want to use in your apps, and also more of the GUI components you can use to make your app more interactive. Let’s start with the layouts.
Three key ...
Get Head First Android Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

