Chapter 5. Views and View Groups: Enjoy the View

You’ve seen how to arrange GUI components using a linear layout, but so far we’ve only scratched the surface.
In this chapter we’ll look a little deeper and show you how linear layouts really work. We’ll introduce you to the frame layout, a simple layout used to stack views, and we’ll also take a tour of the main GUI components and how you use them. By the end of the chapter, you’ll see that even though they all look a little different, all layouts and GUI components have more in common than you might think.
Your user interface is made up of layouts and GUI components
As you already know, a layout defines what a screen looks like, and you define it using XML. Layouts usually contain GUI components such as buttons and text fields. Your user interacts with these to make your app do something.
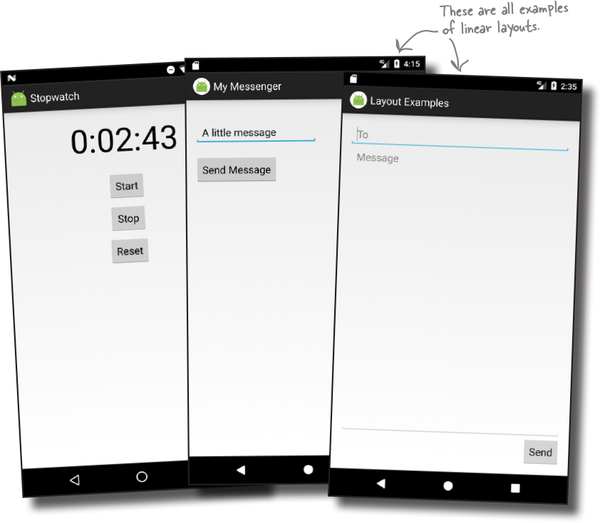
All the apps you’ve seen in the book so far have used linear layouts, where GUI components are arranged in a single column or row. In order to make the most out of them, however, we need to spend a bit of time looking at how they work, and how to use them effectively.

In this chapter, we’re going to take a closer look at linear layouts, introduce you to their close relative the frame layout, and show you other GUI components you can use to make your app ...
Get Head First Android Development, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

