Chapter 11. Divs and Spans: Advanced Web Construction

It’s time to get ready for heavy construction. In this chapter we’re going to roll out two new XHTML elements, called <div> and <span>. These are no simple “two by fours,” these are full blown steel beams. With <div> and <span>, you’re going to build some serious supporting structures, and once you’ve got those structures in place, you’re going to be able to style them all in new and powerful ways. Now, we couldn’t help but notice that your CSS toolbelt is really starting to fill up, so it’s time to show you a few shortcuts that will make specifying all these properties a lot easier. And, we’ve also got some special guests in this chapter, the pseudo-classes, which are going to allow you to create some very interesting selectors. (If you’re thinking that “pseudo-classes” would make a great name for your next band, too late, we beat you to it.)


A close look at the elixirs XHTML
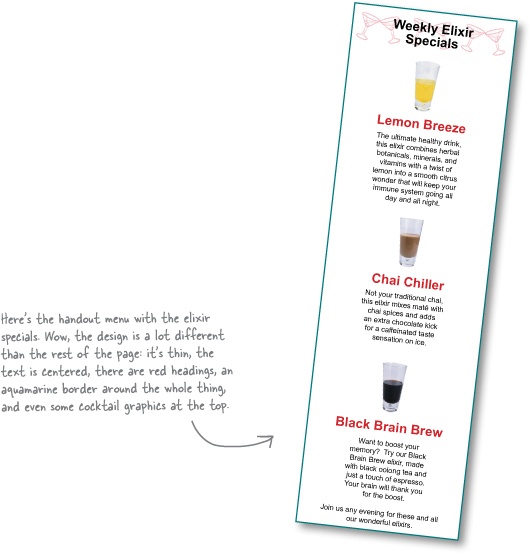
Alice sure has asked for a tall order, hasn’t she? She wants us to take the existing lounge XHTML and make it look like the handout menu. Hmmm... that looks challenging, but we do have CSS on our side, so let’s give it a try. But, before we jump right into styling, ...
Get Head First HTML with CSS & XHTML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

