Chapter 6. Getting to know the DOM
Interacting with Your Web Page

You’ve come a long way with JavaScript. In fact you’ve evolved from a newbie to a scripter to, well, a programmer. But, there’s something missing. To really begin leveraging your JavaScript skills you need to know how to interact with the web page your code lives in. Only by doing that are you going to be able to write pages that are dynamic, pages that react, that respond, that update themselves after they’ve been loaded. So how do you interact with the page? By using the DOM, otherwise known as the document object model. In this chapter we’re going to break down the DOM and see just how we can use it, along with JavaScript, to teach your page a few new tricks.
In our last chapter, we left you with a little challenge. The “crack the code challenge.”

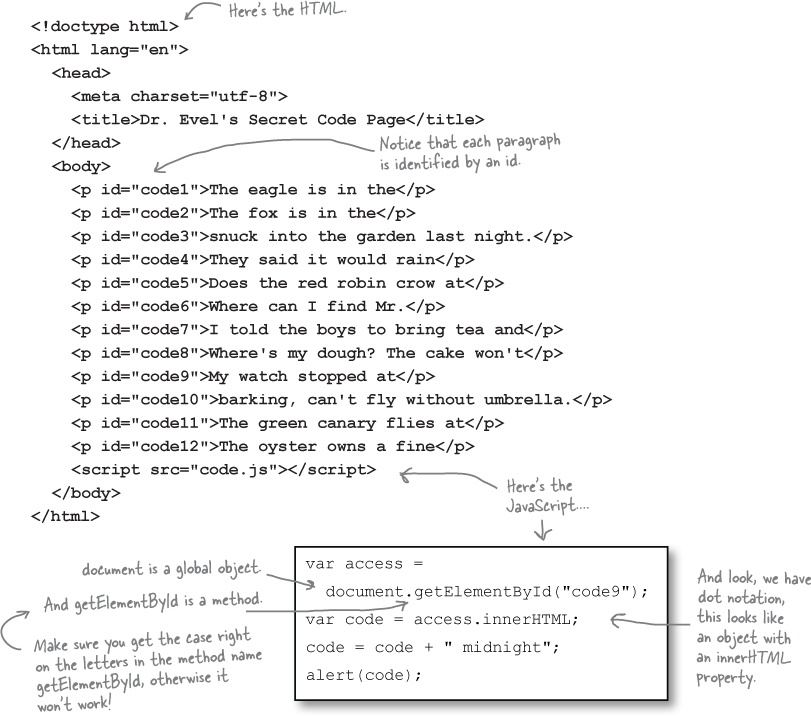
You were given some HTML with code in an external file, captured from Dr. Evel’s web site, that looked like this:

And you needed to figure out Dr. Evel’s passcode using your deductive powers on this code.
So what does the code do?
Let’s walk through this code to see how Dr Evel is generating his passcodes. After we break down each step you’ll start to see how this all works:
First, ...