There aren’t enough hours in the day to test on every device. You have to draw the line somewhere on what you can support. But how do you decide? What about people using devices you can’t test on—are they left out in the cold? Or is it possible to build your web pages in a way that will reach people on devices you’ve never heard of? In this chapter, we’re going to mix a magic concoction of project requirements and audience usage to help us figure out what devices we support and what to do about those we don’t.
Every project is a series of compromises. Stakeholder desires. User experience feedback. Search engine optimization. Figuring out what matters for your project can seem like magic to people who aren’t in the trenches with you.
Deciding what devices you care about is similar. You take criteria and priorities, apply some brain power, sprinkle in a little magical inspiration, and you come up with a list of devices that are key to your success.
We’ve tried to keep everything grounded and hands on so far, but we’ve reached that point in the movie where the actor stares off into space and contemplates a tough problem. Suddenly, inspiration hits and the actor leaps into action.
The difference here is that you’re the actor. You already have all of the tools you need to decide where to draw the line.
But you’re not going to find that inspiration at the keyboard, so we’ll take a brief interlude from building stuff to talk about the abstract stuff that turns criteria and priorities into a list of devices you support. We’re going to help focus your brain a little and then get out of the way.
Don’t worry, we’ll get back to building stuff soon. The best directors know that all they need to do is give their actors some guidance and let the actors act.
Supporting every device ever made is a noble goal. Testing on every device ever made is a sure-fire path to losing your mind. You can hope to support as many people as possible, but to keep your sanity, you’re going to have to know the answer to three questions.
What devices do we support?
Which devices or types of devices are you going to test your pages on to make sure they work as intended?
What happens to devices we DON’T support?
What can you do to make sure devices that you don’t test on are still able to use your site?
What happens to devices we CAN’T support?
What message do you give people whose devices aren’t up to snuff?
Once you know what you are going to support, everything else is something you don’t support. So why make a distinction between what you don’t support and what you can’t support?
Although you don’t explicitly support a device, that doesn’t mean what you’ve built won’t work on that device. If you build your web page using well-formed, semantic HTML and progressive enhancement, your page will be accessible by many more browsers and devices than you can guarantee that it will work on.
But sometimes a browser is so old and feeble that you simply can’t support it.
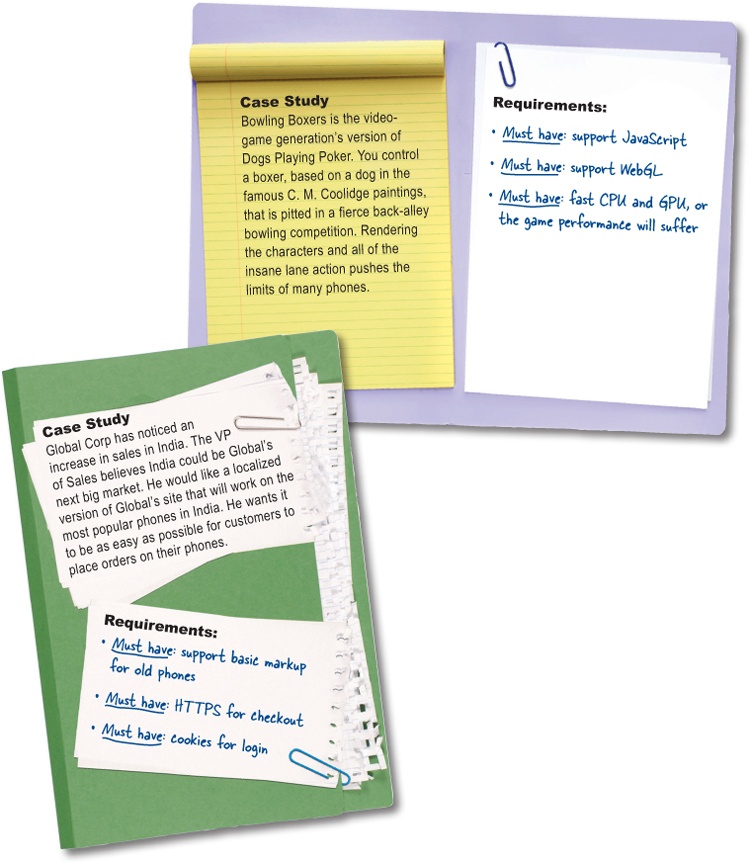
For example, if you’re selling shoes online, you need to use HTTPS to keep credit card information safe. Some old phones don’t support HTTPS. When that happens, the best thing you can do is tell the person that she can’t buy shoes on her phone.
If you can’t support someone’s browser, be nice about it. He may not have the latest phone in his pocket, but he may have access to a better browser somewhere else.
Besides, no one likes to be told his phone is a jalopy. Be gracious to your guests.
Watch it!
Don’t exclude unsupported browsers.
Just because you can’t verify that your pages will work in a browser doesn’t mean you should exclude people using that browser. If you build the site using semantic markup, it will work in many browsers—including ones you couldn’t test on and that were not critical to your project.
You’re right. In many cases, progressive enhancement means you can support hundreds of different browsers. But your mileage may vary.
Starting with basic HTML and progressively enhancing the document should be the starting point for most web pages. Browsers with advanced features get enhancements like rounded corners and gradients.
However, the minimum requirements for a site or app may be higher than basic HTML can provide. A video game may require WebGL, a graphics library, for game play. There is no content if the browser doesn’t support WebGL—that is, until a couple of years from now when you can progressively enhance from WebGL to WebGL 2!
As they say, you have to know the rules before you know when to break them. You should use progressive enhancement from basic HTML unless you have a really good reason why it won’t work.
And even then, a basic HTML document that said, “Sorry, this game requires WebGL support to play” would be a nice starting point upon which to build the game.
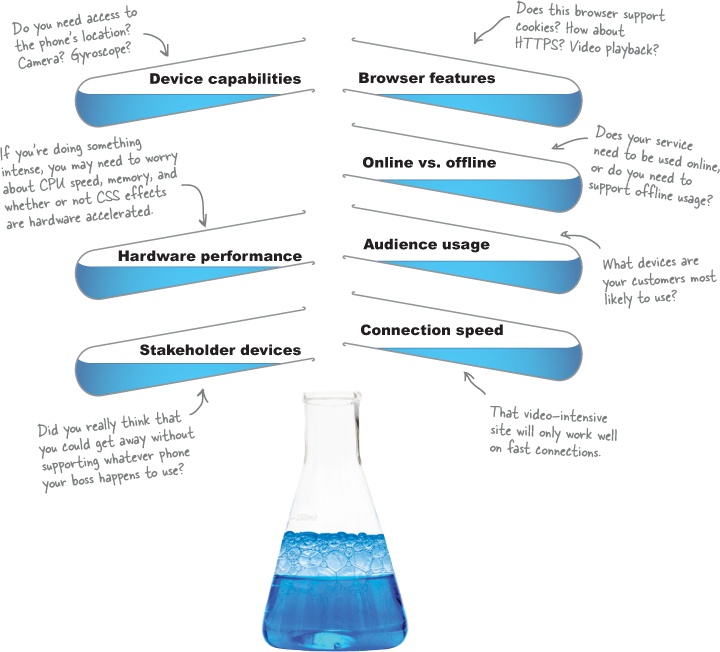
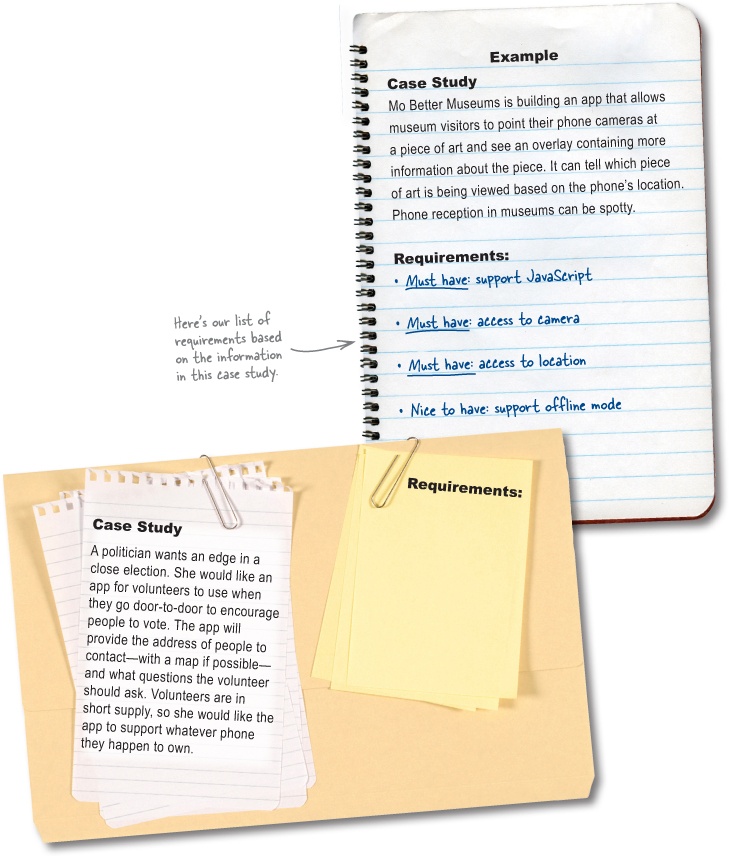
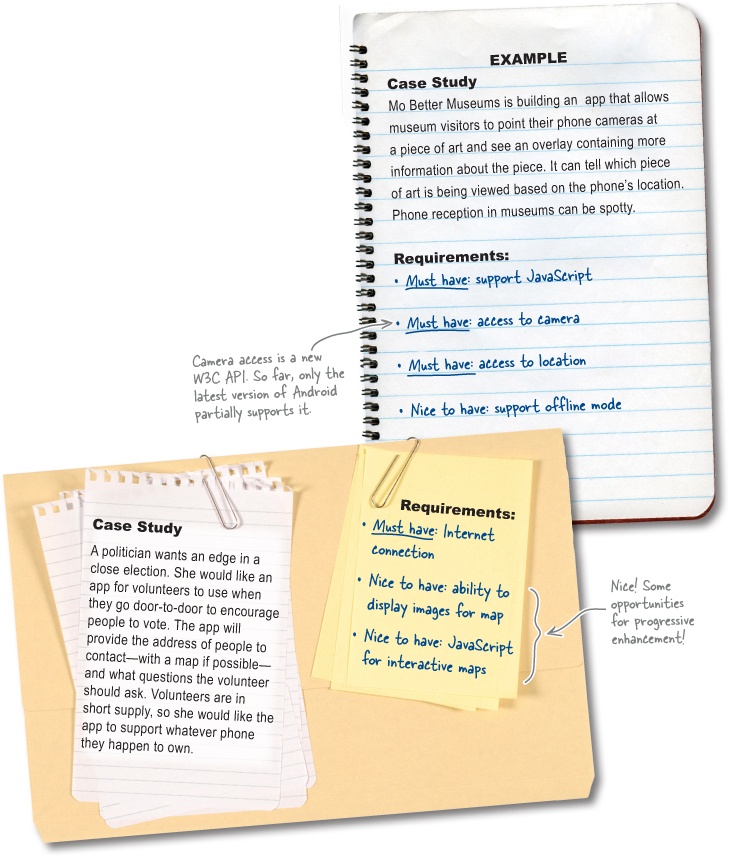
It might sound like we’re teaching you to suck eggs here, but the first step toward figuring out where to draw the line is to think about your project. Who is your audience? What functionality is core? What features are optional? What is the best experience?
When you ask questions about your project, you’re starting to suss out the factors that can help you figure out which devices matter. Who is your audience and what is it likely to use? What are must-haves versus nice-to-have features?
This is where the magic comes in. Mix these factors together into a magic potion that tells you what devices you need to support.
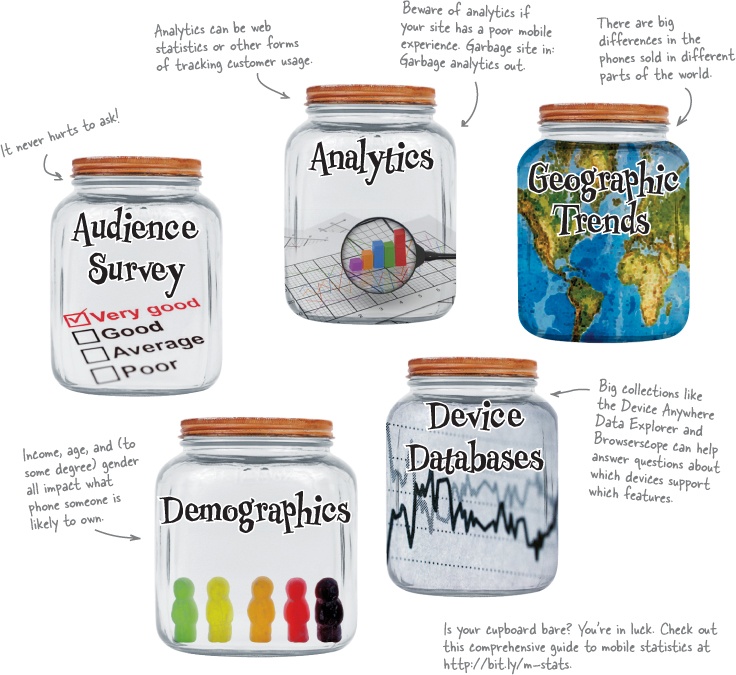
What goes into audience usage? Dig into your jar of web analytics to see what your current customers are using. Expanding to a new geography? Pull out data on the top phones in those countries to see what the cool phone is in Singapore.
Great question. There are two main methods: server-side device detection and client-side feature detection. We’re going to look at device-detection databases in the next chapter.
Note
We looked at feature detection in Chapter 2 when we talked about progressive enhancement.
It sounds like you’re ready for this interlude to end and get back to building things. We told you this wouldn’t take long.
Now get ready to roll up your sleeves again and dig into the crazy world of device databases and the bane of web developers everywhere: user-agent strings.
Don’t worry. It isn’t as bad as it sounds. By the end of the next chapter, you’ll be bossing those evil user-agent strings around.
Get Head First Mobile Web now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.