What if the URL needs encoding?
Remember that in an HTTP GET request, the parameters are appended to the URL as a query string. For example, if a form on an HTML page has two text fields—first name and last name—the request URL will stick the parameter names and values on to the end of the request URL. But...an HTTP request won’t work correctly if it contains unsafe characters (although most modern browsers will try to compensate for this).
If you’re a web developer, this is old news, but if you’re new to web development, you need to know that URLs often need to be encoded. URL encoding means replacing the unsafe/reserved characters with other characters, and then the whole thing is decoded again on the server side. For example, spaces aren’t allowed in a URL, but you can substitute a plus sign “+” for the space. The problem is, <c:url> does NOT automatically encode your URLs!
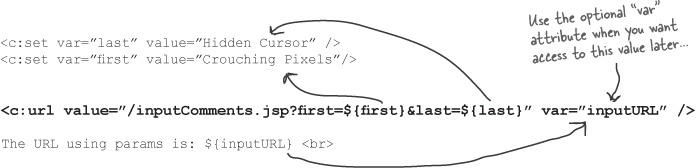
Using <c:url> with a query string
Remember, the <c:url> tag does URL rewriting, but not URL encoding!


Note
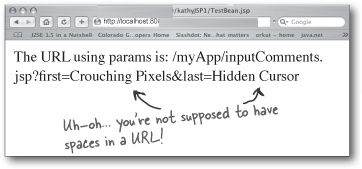
Yikes! Query string parameters have to be encoded... spaces, for example, must be replaced with a plus “+” sign.
Using <c:param> in the body of <c:url>
This solves our problem! Now we get both URL rewriting and URL encoding.
Now the URL looks like this:
Get Head First Servlets and JSP, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

