Chapter 3. Organizing Your Site: “So you take a left at the green water tower...”

A little shaky on your site navigation?
When it comes to the Web, users are impatient. They don’t want to waste lots of time looking for the right button or wading through three levels of your JavaScript pull-down menus. That’s why you’ve got to spend a lot of time getting your site’s organization right... before you get into construction and design. Last chapter, you came up with a great theme and look for your site. In this chapter, you’ll really amp things up with a clear organization. By the time you’re done, you’ll have a site that tells your users where to go and keeps them from ever getting lost again.

Fit your content into your layout
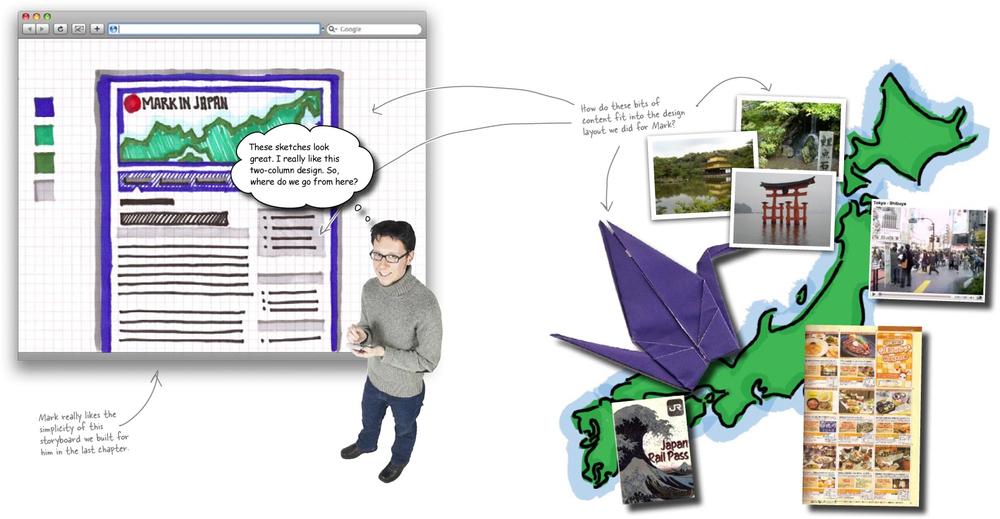
On his voyages throughout Japan, Mark collected a lot of material. He took pictures, kept a daily journal, collected items (maps, travel booklets, trinkets, etc.), and even managed to take some video. The big question is, how should all of this content be organized into his new design?
Organize your site’s information
A website is all about communicating information. No matter how good your design is or how cutting edge your layout is, if your site doesn’t speak to your audience, it won’t be nearly as successful as a site that says something, and says that something clearly. ...
Get Head First Web Design now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

