2 changing your blog’s look and feel
A question of style

You’ve finally got your own blog. But it looks so...generic.
Time to make it your own. WordPress comes preloaded with lots of themes you can apply to your blog, but we’re going to go one step further and make our own custom theme. Along the way, you’ll learn some basic HTML and CSS to really make your blog look exactly how you want. We’ll also delve into CSS rules, which allow you to quickly change how your blog looks, and take advantage of WordPress widgets to easily add sidebar content to the blog.
A tale of two sites
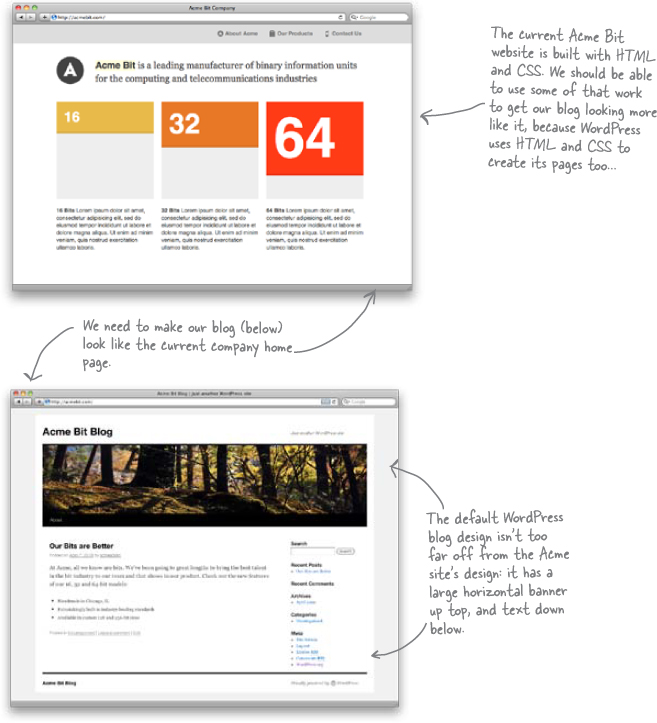
Now that you’ve got the Acme Bit blog up and running, Jay is hoping to make it look more like the company’s regular website...


The Acme Bit Company home page
The Acme Bit Company website is a really simple site with only three pages that cover the basic information about their main product: Bits. Even though the site isn’t a blog, it’s based on the same stuff as our WordPress blog: HTML and CSS. We can definitely use that to our advantage. Let’s start by visually comparing the main site with the blog, to see what they have in common, and what is different across the two sites.
Check out http://acmebit.com
Get Head First WordPress now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

