Chapter 10. Borders and backgrounds with CSS3
- Adding drop shadows and rounded corners
- New ways to apply and use background images
- Creating gradients with CSS

CSS3 makes the traditional background image approaches more flexible and provides declarative options for drop shadows, rounded corners, and gradients. Solutions that have involved images, JavaScript, and extra markup can be replaced with simple HTML and CSS.
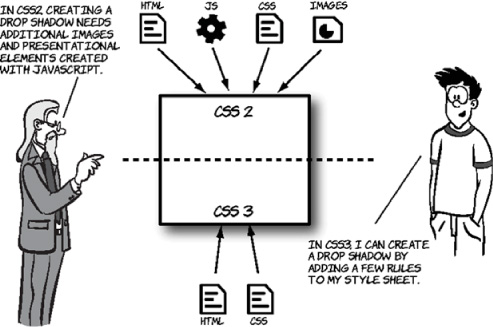
Drop shadows with CSS3
The pseudo-3D effect provided by drop shadows is a popular design approach. In the past, designers have gone to great lengths to add this visual effect, but CSS3 saves a lot of time ...
Get Hello! HTML5 & CSS3: A user-friendly reference guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

