Chapter 13. Creating Division-Based Layouts

|
In this chapter you will learn to: |
|
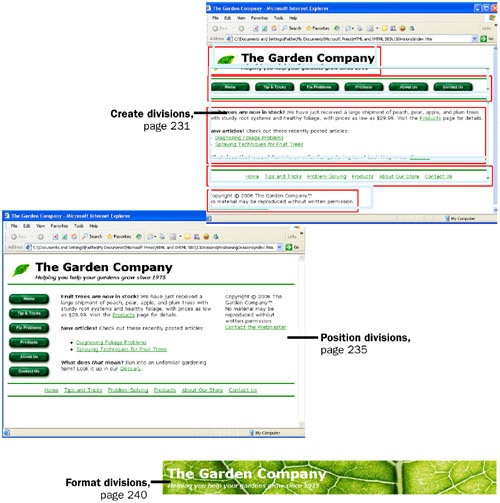
Tables are the most popular tool for creating page layouts in HTML, but they are not the only option. As Web designers move increasingly toward separating style and content, division-based layouts are becoming more appealing.
A division-based layout defines the area of a page by using <div> tags, and then applies formatting to each area by using styles. One big advantage of division-based layout is that you can place the styles in an external style sheet, and then make style changes to many pages at once simply ...
Get HTML and XHTML Step by Step now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

