Positioning Divisions
There are two ways of positioning a division:
you can use the float style rule, as you did with pictures in
Part II, or you can use the position style rule. The following sections explain each of these
methods.
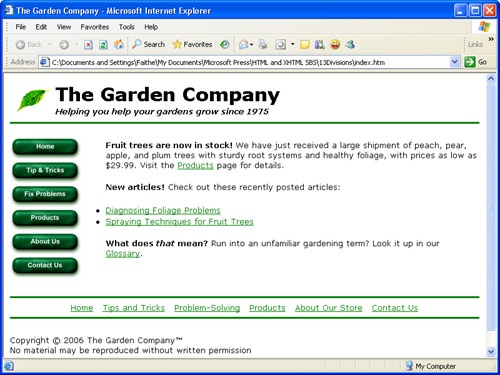
Floating a Division to the Right or Left
The easiest way to place one division beside another is to use the float style rule. For example, to make a navigation bar that floats
to the left of the main body text, you can set the navigation bar’s division
to a certain width (perhaps 150 pixels or so), and then float it like this:
<div id="topnav" style="width: 150px; float: left">

The main advantage of using divisions is consistency ...
Get HTML and XHTML Step by Step now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

