Creating Menus
Check boxes are good for yes/no questions, and option buttons are good when there are a few options to choose from, but what if there are a dozen or more choices? Option buttons for that many choices can take up a lot of space onscreen and can overwhelm a Web visitor.
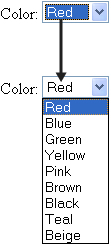
For situations involving many options, consider a menu, also called a drop-down list. A menu can contain as many options as needed, yet it takes up very little space on the form.

To create a menu, start with a two-sided <select> tag. Within it, place each option in its own <option> tag. Place the text that you want to appear on the menu between the opening and closing ...
Get HTML and XHTML Step by Step now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

