2
TEXT
- Headings and paragraphs
- Bold, italic, emphasis
- Structural and semantic markup
When creating a web page, you add tags (known as markup) to the contents of the page. These tags provide extra meaning and allow browsers to show users the appropriate structure for the page.
In this chapter we focus on how to add markup to the text that appears on your pages. You will learn about:
- Structural markup: the elements that you can use to describe both headings and paragraphs
- Semantic markup: which provides extra information; such as where emphasis is placed in a sentence, that something you have written is a quotation (and who said it), the meaning of acronyms, and so on

HEADINGS
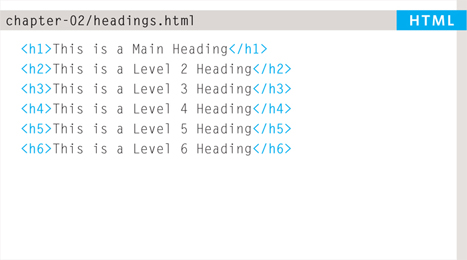
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>


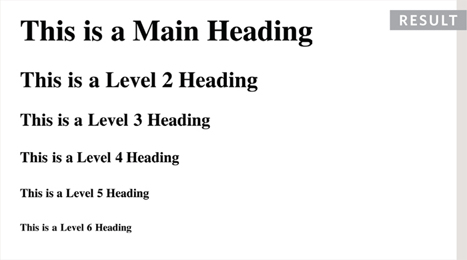
HTML has six “levels” of headings:
<h1> is used for main headings
<h2> is used for subheadings
If there are further sections under the subheadings then the <h3> element is used, and so on…
Browsers display the contents of headings at different sizes. The contents of an <h1> element is the largest, and the contents of an <h6> element is the smallest. The exact size at which each browser shows the headings can vary slightly. Users can also adjust the size of text in their browser. ...
Get HTML & CSS: Design and Build Websites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

