3
LISTS
- Numbered lists
- Bullet lists
- Definition lists
There are lots of occasions when we need to use lists. HTML provides us with three different types:
- Ordered lists are lists where each item in the list is numbered. For example, the list might be a set of steps for a recipe that must be performed in order, or a legal contract where each point needs to be identified by a section number.
- Unordered lists are lists that begin with a bullet point (rather than characters that indicate order).
- Definition lists are made up of a set of terms along with the definitions for each of those terms.

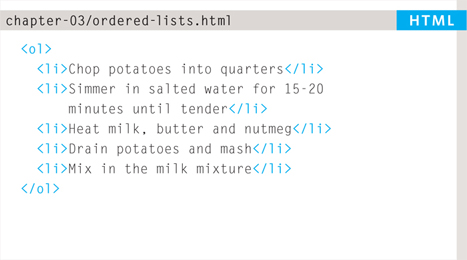
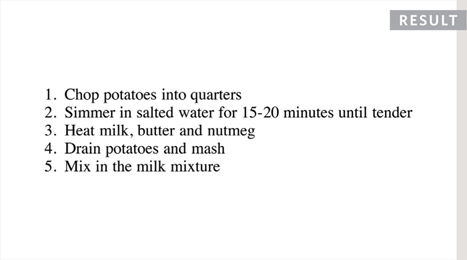
ORDERED LISTS
<ol>
The ordered list is created with the <ol> element.
<li>
Each item in the list is placed between an opening <li> tag and a closing </li> tag. (The li stands for list item.)
Browsers indent lists by default.
Sometimes you may see a type attribute used with the <ol> element to specify the type of bullet point (circles, squares, diamonds and so on). It is better to use the CSS list-style-type property covered on pages 333-335.


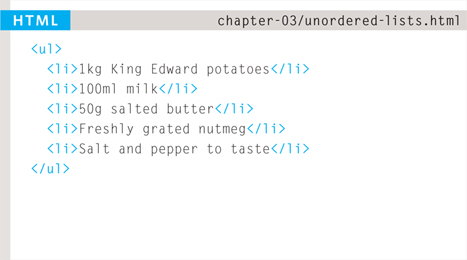
UNORDERED LISTS

<ul>
The unordered list is created with ...
Get HTML & CSS: Design and Build Websites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

