Attribute verstehen
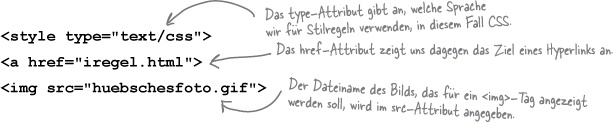
Mithilfe von Attributen können Sie zusätzliche Informationen zu einem Element geben. Auch wenn wir uns Attribute noch nicht näher angesehen haben, so haben Sie doch schon einige Beispiele kennengelernt:


Basteln wir uns ein Beispiel, damit Sie ein sichereres Gefühl dafür bekommen, wie Attribute funktionieren:
Was, wenn <auto> ein Element wäre?
Wenn <auto> ein Element wäre, würden Sie natürlich Code wie den folgenden schreiben:
Aber ein solches <auto>-Element gibt uns eben auch nur einen Namen für Ihr Auto – es sagt nichts ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

