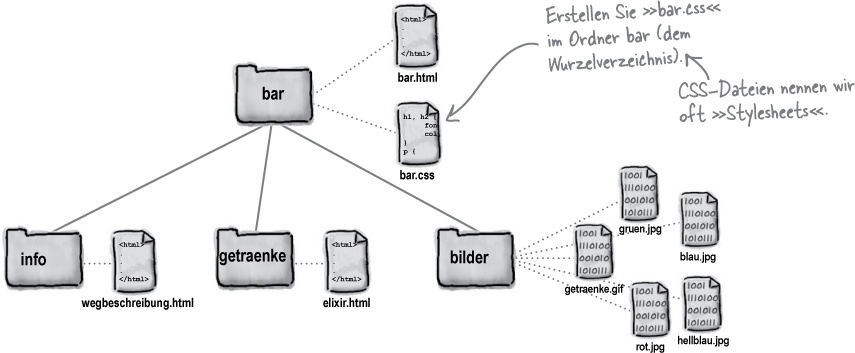
Die Datei »bar.css« erstellen
Sie werden die Datei namens »bar.css« so erstellen, dass sie die Style-Regeln für all Ihre KopfüBar-Seiten enthält. Dazu erzeugen Sie in Ihrem Texteditor eine neue Textdatei namens »bar.css«.

Geben Sie jetzt die CSS-Regeln in die Datei »bar.css« ein oder kopieren Sie sie aus der Datei »bar.html« und fügen Sie sie in die Datei »bar.css« ein. Und da Sie gerade dabei sind, löschen Sie die Regeln aus der Datei »bar.html«.
Beachten Sie, dass Sie die <style>- und </style>-Tags nicht kopieren dürfen, weil die Datei »bar.css« nur CSS enthält, kein HTML.
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

