Die volle Wahrheit über das Geheimnis des <q>- und des <blockquote>-Elements
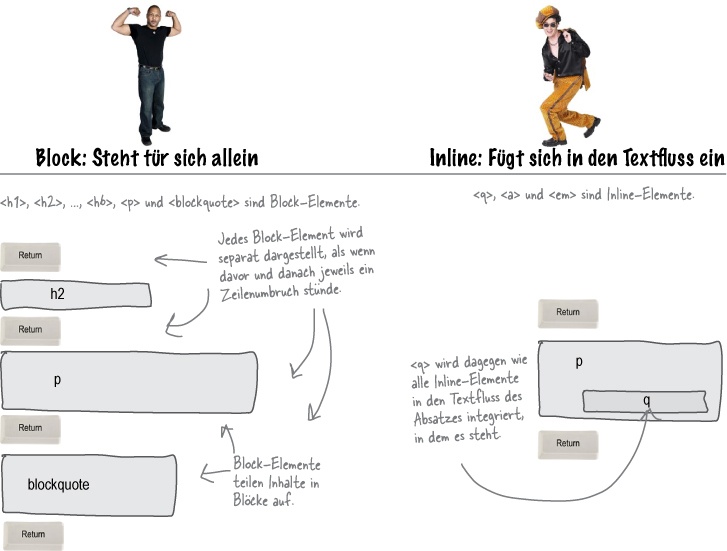
Es ist an der Zeit, die Scharade zu beenden: Das <blockquote>- und das <q>-Element sind in Wahrheit unterschiedliche Elementtypen. Das <blockquote>-Element ist ein Block-Element, während das <q>-Element ein Inline-Element ist. Worin der Unterschied liegt? Block-Elemente werden immer mit einem Zeilenumbruch jeweils vor und nach dem Block dargestellt, während sich Inline-Elemente in den Textfluss der Seite einfügen.

Merke: Block-Elemente stehen für sich, Inline-Elemente passen sich dem Textfluss an.
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

