Media-Queries unmittelbar ins CSS einbauen
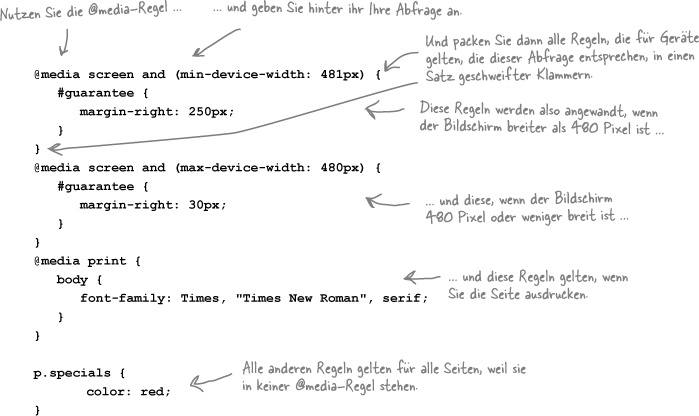
Es gibt noch ein weiteres Verfahren, um Ihr CSS auf Geräte mit bestimmten Eigenschaften einzuschränken: Sie können Media-Queries nicht nur in Link-Tags, sondern auch unmittelbar in Ihrem CSS einsetzen. Hier sehen Sie ein Beispiel:

Dieses Verfahren basiert also darauf, dass nur die CSS-Regeln in eine @media-Regel eingeschlossen werden, die für einen bestimmten Medientyp spezifisch sind. Alle Regeln, die alle Medientypen gemeinsam haben, stehen in der CSS-Datei unter den @media-Regeln, damit Sie keine Regeln unnötig wiederholen müssen. Und wenn ein Browser die Seite lädt, werden anhand der Media-Queries ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

