Selektoren sichtbar machen
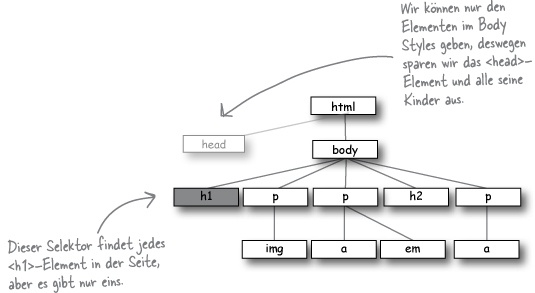
Nehmen wir mal ein paar Selektoren und sehen wir uns an, wie sie auf dem Baum abgebildet werden, den Sie gerade gebaut haben. So wird der »h1«-Selektor auf dem Baum abgebildet:
h1 { font-family: sans-serif; }

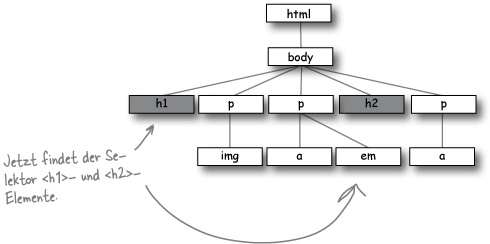
Und so sieht der »h1, h2«-Selektor aus:
h1, h2 { font-family: sans-serif; }

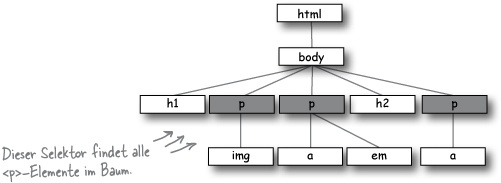
Würden wir einen »p«-Selektor verwenden, sähe der so aus:
p { font-family: sans-serif; }

Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

