10.1. Alignment of Images and Text
As we learned in Chapter 7, CSS defines the float property to aid in the alignment of images and text. float corresponds to the deprecated align attribute associated with the HTML <img> tag .
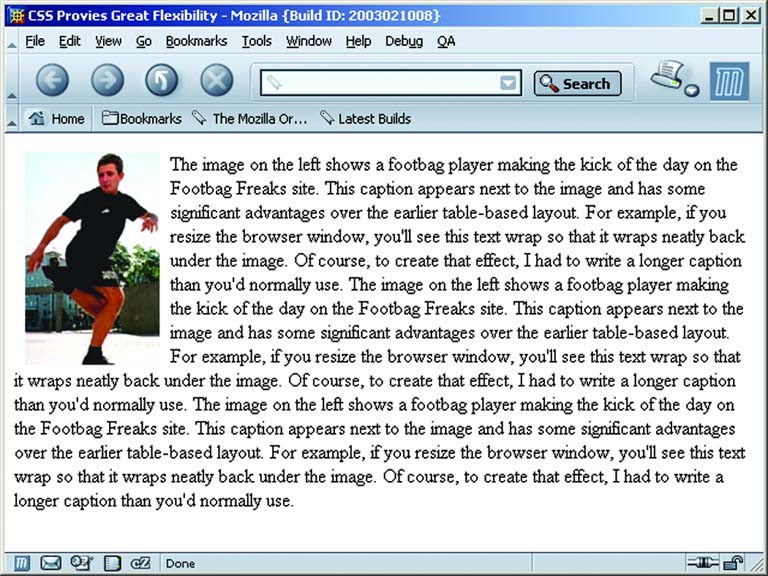
Figure 10-1 is a reminder of the way we can make text under an image wrap to the left margin, simply by defining a float property for that image. In this case, the image has its float property set to left, which is precisely equivalent to the effect of the old HTML tag <img align="left">.
Figure 10-1. Using CSS float Property to Flow Text Smoothly Around an Image

Here's the HTML that produces Figure 10-1.
<!DOCTYPE ...
Get HTML Utopia: Designing Without Tables Using CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

