5.2. The CSS Box Model
From the perspective of a style sheet, everything you deal with in HTML pages can be viewed as living inside a box. This fact is generally far more obvious when you're formatting large chunks of content, like the seven design elements in the Footbag Freaks Website. But it's true even when you're dealing with individual components of those elements, like headings, lists, list elements, and even segments of text.
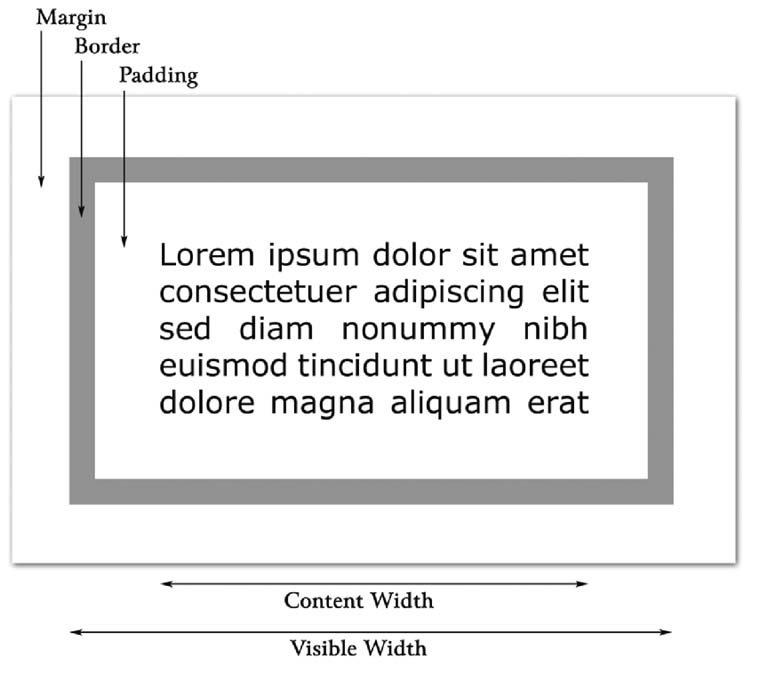
The basic CSS box model is shown in Figure 5-2.
Figure 5-2. Basic CSS Box Model

At the center of the CSS box model is the content itself. Don't think of this "content" as being the same as words or pictures that ...
Get HTML Utopia: Designing Without Tables Using CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

