Chapter 41. CSS Tips and Tricks
IN THIS CHAPTER
Hanging indents
Expanding buttons
Pull quotes
Tabbed menus
Throughout this part, I've covered CSS from an elementary, technical standpoint. This chapter provides a handful of practical examples of where CSS can be used in unique yet useful ways.
Hanging Indents
The hanging indent, where all but the first line of a paragraph is indented, is a staple of the publishing world. As documentation on the Web becomes more reflective of the traditional printed page, the need for publishing conventions continues to grow.
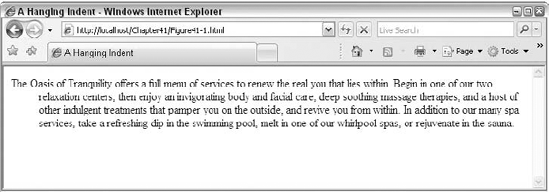
For clarity, the following is an example of a hanging indent:
The Oasis of Tranquility offers a full menu of services to renew
the real you that lies within. Begin in one of our two
relaxation centers, then enjoy an invigorating body and
facial care, deep soothing massage therapies, and a host of
other indulgent treatments that pamper you on the outside,
and revive you from within. In addition to our many spa
services, take a refreshing dip in the swimming pool, melt
in one of our whirlpool spas, or rejuvenate in the sauna.Examining the list of indent, padding, margin, and alignment properties in CSS might give you quite a few ideas of how to accomplish this formatting. There is also the :first-line pseudo-element; sans its sketchy adoption in user agents, it might be the perfect solution.

Figure 41-1. A hanging indent is relatively easy ...
Get HTML, XHTML, and CSS Bible, Fourth Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

