Changing the Text Case
You can define the text case for your style by using the text-transform property. In this way, you can display the text either with initial capital letters, in all capital letters, in all small letters, or as it was typed.
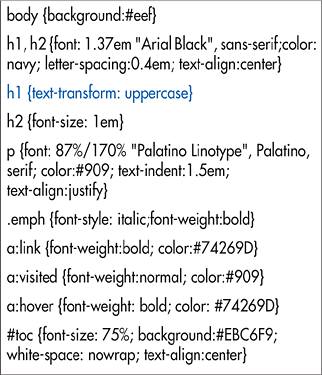
Figure 10.35. I’ve decided to display the level 1 header in all uppercase letters for emphasis.

To change the text case:
1. | Type text-transform:.
|
2. | Type capitalize to put the first character of each word in uppercase.
Or type uppercase to change all the letters to uppercase.
Or type lowercase to change all the letters to lowercase.
Or type none to leave the text as is (possibly canceling out an inherited ... |
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

