Creating a Style Sheet for Print
You can designate a style sheet to be used only when printing, only on screen, or for both print and screen. This allows you to hide those elements that don’t need to be printed, as well as set special formatting that works well on paper for the elements you do want to print.
To create a style sheet for print:
Add media="print" to the opening link or style tags (Figure 14.1).
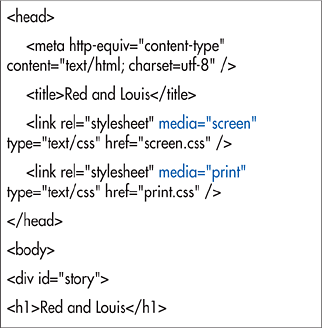
Figure 14.1. In this (X)HTML document I’ve linked to the screen.css style sheet for the styles that will be used when displaying the page onscreen and the print.css style sheet for the styles that should be used when printing.

Or, in an ...
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

