Creating Menus
Menus are perfect for offering your visitors a choice from a given set of options.
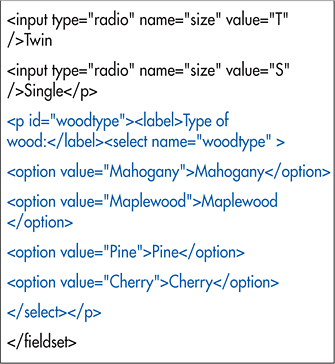
Figure 17.26. Menus are made up of two (X)HTML tags: select and option. You set the common name attribute in the select tag and the individual value attribute in each of the option tags.

To create menus:
1. | If desired, type the text that will describe your menu.
|
2. | Type <select.
Figure 17.27. We’ll use CSS again to push the menu over in line with the other fields.
|
3. | Type name="label", where label will identify the data collected from the menu ... |
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

