Building the application and making it your own
The project does one thing, draw the logo. A function, dologo, is defined for this purpose. Informally, the outline of the program is
1. init: initialization
2. dologo: draw the logo starting with the HTML letters and then the shield
3. changescale: change the scale
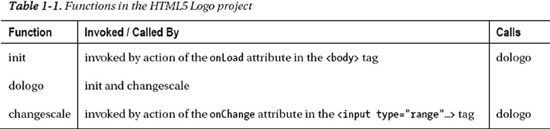
The function called and calling table shows the relationship of the functions. The dologo function is invoked when the document is first loaded and then whenever the scale is changed.

The coding for the dologo function puts together the techniques previously described. In particular, the code brings back the original coordinate system ...
Get HTML5 and JavaScript Projects now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

