Working with custom shapes and fill styles
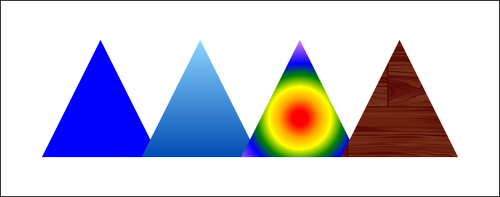
In this recipe, we'll draw four triangles and then fill each one with a different fill style. The fill styles available with the HTML5 canvas API are color fills, linear gradients, radial gradients, and patterns.

How to do it...
Follow these steps to draw four triangles, one with a color fill, one with a linear gradient fill, one with a radial gradient fill, and one with a pattern fill:
- Create a simple function that draws a triangle:
function drawTriangle(context, x, y, triangleWidth, triangleHeight, fillStyle){ context.beginPath(); context.moveTo(x, y); context.lineTo(x + triangleWidth / 2, y + triangleHeight); ...
Get HTML5 Canvas Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

