Attaching mouse event listeners to regions
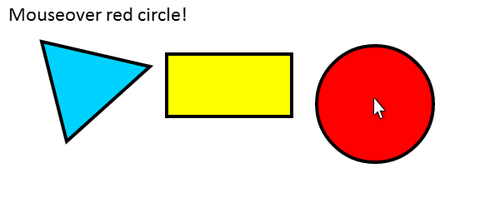
In this recipe, we'll get to the meat of the Events class by defining regions and adding event listeners to them. We'll draw a triangle, attach a mouseout and mousemove event listener to it, we'll draw a rectangle with no event listeners, and finally we'll draw a circle and attach a mouseover, mouseout, mousedown, and mouseup event listener to try out each of the different desktop event listeners supported by the Events class.

How to do it...
Follow these steps to draw a triangle, a rectangle, and a circle, and then attach mouse event listeners to each shape:
- Link to the
Eventsclass:<script src="events.js"> ...
Get HTML5 Canvas Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

