Color picker input
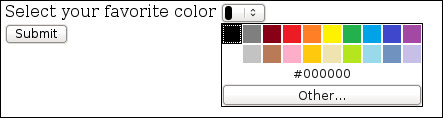
As one of the new input types, we have the the input type="color" element, which lets you pick a color and the chosen color will have its simple colors representation that we are used to. The color representation has a more popular name of hexadecimal color representation, and in this recipe, we will see a simple example on how to use it by creating a form with color picker:

How to do it...
We will create a simple form where we will have a color picker added in a form that is part of the HTML body:
<form>
<label>
Select your favorite color <input type="color" value="#0000ff">
</label>
<input type="submit" >
</form>How it works... ...
Get HTML5 Data and Services Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

