Using multiple-choice select lists
Select lists can be made to allow users to select multiple elements.
Multiple-choice select lists have a special serialization model. In this recipe we're going to look at how that model works and how to use it.
We're going to create a page with a form containing a multiple-choice select list. This form will send a GET request to another page where we're going to extract the selected items via JavaScript.

How to do it...
Follow these steps:
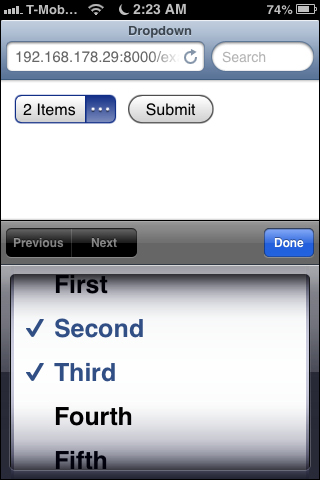
- Create a basic page with a form that has a multiple select list as shown in the following code snippet:
<!DOCTYPE HTML> <html> <head> <title>Dropdown</title> </head> <body> <form ...
Get HTML5 Data and Services Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

