chapter thirteen
Using Geolocation
For many years now, devices such as mobile phones have had built-in GPS locators that allow native applications to get the geographic location of the device at any given time. This functionality can now be accessed by your web applications too, using the new GeoLocation API. Although this API is not strictly part of HTML5, it is fun to play around with and so I have included it in this book.
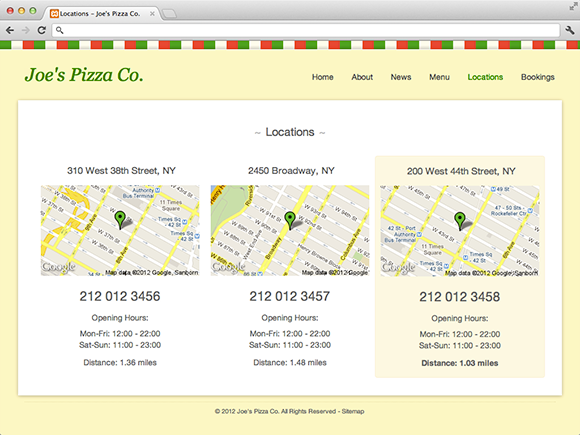
In this chapter, you learn how to use the GeoLocation API to request a user’s location. You will be modifying the Locations page so that it highlights the restaurant location that is closest to the user. To do this, you will be using the GeoLocation API and a small JavaScript library that I have provided. Figure 13-1 shows how your Locations page will look by the time you complete this chapter.

Map data 2012 © Google
Figure 13-1 Using the GeoLocation API to highlight the nearest restaurant on the Locations page.
Getting the User’s Location
![]() The GeoLocation API is remarkably simple to use. Browsers that support geolocation expose a
The GeoLocation API is remarkably simple to use. Browsers that support geolocation expose a geolocation interface that has a number of methods (kind of like how you call getElementById() on the document object).
The main method that you will be using in this chapter is getCurrentPosition(). This will return a GeoPosition ...
Get HTML5 Foundations now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

