Time for action – making a game guide animation
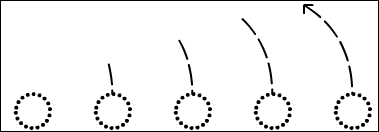
There is a graphics file named guide_sprite.png in the images folder. It is a game guideline graphic that contains each step of the animation.

Let's draw this guide into our game with animations:
- Open the
untangle.drawing.jsJavaScript file in the text editor. - In the
untangleGame.loadImagesfunction, add the following code:// load the guide sprite image untangleGame.guide = new Image(); untangleGame.guide.onload = function() { // setup timer to switch the display frame of the guide sprite untangleGame.guideFrame = 0; setInterval(untangleGame.guideNextFrame, 500); } untangleGame.guide.src = "images/guide_sprite.png"; ...
Get HTML5 Game Development by Example : Beginner's Guide - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

