Time for action – adding sound effects to the Play button
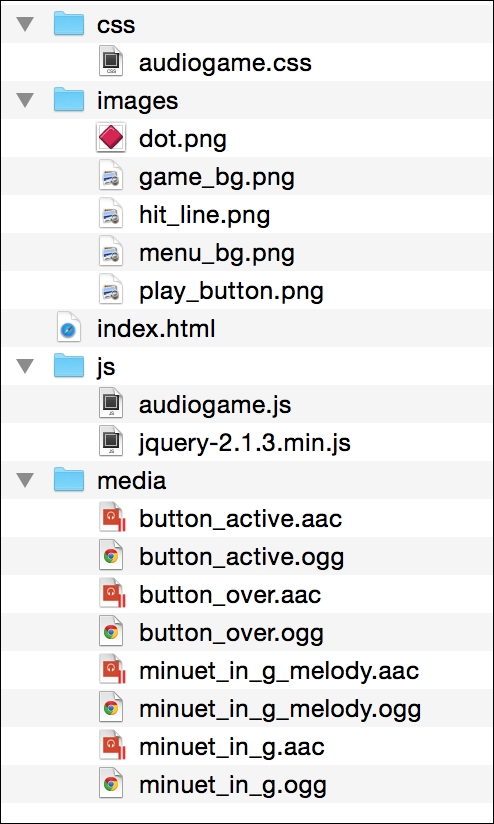
We will start with the code example available in the code bundle. We will have a folder structure similar to the one shown in the following screenshot:

Perform the following set of steps to add sound effects to the Play button:
- The
index.htmlfile contains the basic structure of the HTML. Now let's add the following code to the body section of theindex.htmlfile:<div id="game"> <section id="menu-scene" class="scene"> <a href="#game"><span>Play</span></a> </section> </div> <audio id="buttonover"> <source src="media/button_over.aac" /> <source src="media/button_over.ogg" /> </audio> <audio ...
Get HTML5 Game Development by Example : Beginner's Guide - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

