Pagination – client side (Should know)
Pressed for space? Don't want to overwhelm your users with too much data at once? Paginate.
Getting ready
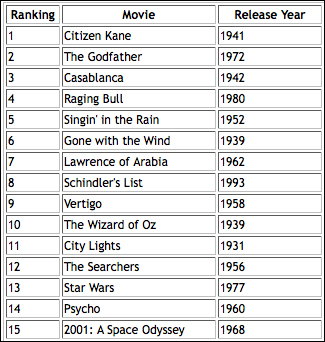
For this recipe, we're back to a relatively simple HTML table. No special classes are needed for the purpose of this exercise, as we're going to be focused exclusively on an array of rows within the table. Specifically, rows within the table body.

How to do it...
- As always, create a table with a unique ID. Also for this recipe create a style block to add some formatting as follows:
<style type="text/css"> table, a.paginate { font: normal 75% "Trebuchet MS", Verdana, Helvetica, Arial, sans-serif; } th.ranking ...
Get Instant jQuery 2.0 Table Manipulation How-to now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

