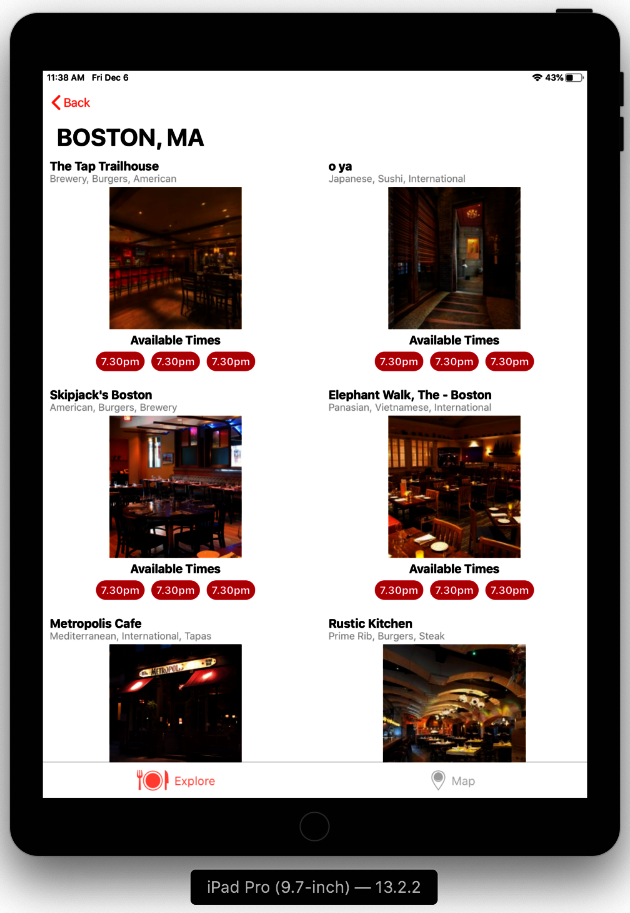
You have already modified the Explore screen to automatically adapt to the device your app is running on. For the Restaurant List screen, you want a single column on the iPhone and three columns on the iPad. If you build and run on the iPad Simulator, the following screenshot shows what the Restaurant List screen looks like:

As you can see, there are only two columns, and there is a large white space between them. Let's fix this now. Do the following steps:
- Click RestaurantListViewController.swift inside the Restaurants folder in the Project navigator and add the following property before ...

